معرفی ابزار های رایگان ویرایش آنلاین متن
در اين مقاله سعي دارم شما را به تعدادي از ابزار هاي قدرت مند در زمينه ويرايش متن آنلاين آشنا کنم .
اين ابزارها اکثرا با زبان جاوا اسکريپت ساخته شده اند و قابليت ويرايش متن و کد هاي HTML را دارا مي باشند . من بنا به تجربه خودم به ترتيب جالب ترين اين اديتور هاي شروع ميکنم.
1- CK Editor
يکي از پر کاربر ترين اديتور هايي که من ديده ام . زيبايي ، انعطاف پذيري و قابليت هاي مختلف مانند رسم جدول امکان آپلود عکس روي هاست ، پاک کردن فرمت متن هاي کپي شده از Word اجرا مشابه در تمامي مرورگرها از ويژگي هاي اين اديتور است .
روش استفاده :
<script type="text/javascript" src="ckeditor2/ckeditor.js"></script>
<script language="javascript">
CKEDITOR.replace('p_descripe', {
language: 'fa'
});
</script>
<textarea name="p_descripe" id="p_descripe" style="width:90%;">متن شما</textarea>
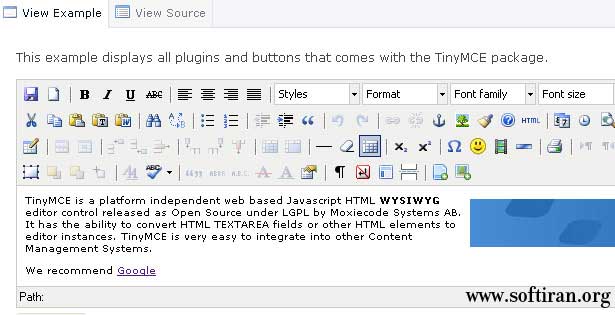
2- TinyMCE
امکانات خوبي براي ويرايش متن و کد هاي اچ تي ام ال را دارا مي باشد . قابليت هاي غلط يابي ، درج و ويرايش جدول ، امکان تغيير تم و امکانات ديگري دارد .
روش استفاده :
<!DOCTYPE html>
<html>
<head><!-- CDN hosted by Cachefly -->
<script src="//tinymce.cachefly.net/4.0/tinymce.min.js"></script>
<script>
tinymce.init({selector:'textarea'});
</script>
</head>
<body>
<textarea>Your content here.</textarea>
</body>
</html>
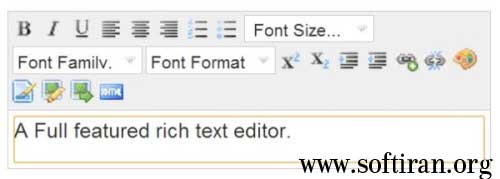
3- NicEdit
سادگي ، و کم حجم بودن از ويژگي هاي اين اديتور است . البته براي پشتيباني زبان هاي راست به چپ مثل فارسي مشکلاتي دارد .
روش استفاده :
<script src="http://js.nicedit.com/nicEdit-latest.js" type="text/javascript"></script>
<script type="text/javascript">bkLib.onDomLoaded(nicEditors.allTextAreas);</script>
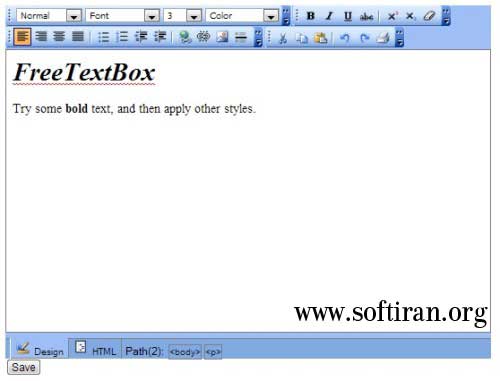
4- FreeTextBox
ظاهري شبيه به ورد 2003 ، پشتيباني کامل از زباني هاي راست به چپ را دارا ميباشد . براي ويرايش اچ تي ام ال کامل نيست و فقط براي ويرايش متن ها ساده کاربري مي باشد. اين ويرايشگر از ASP.net به خوبي پشتيباني مي کند و براي اين زبان ارتقاء يافته است . نسخه حرفه اش رايگان نيست.
روش استفاده :
<FTB:FreeTextBox id="FreeTextBox1" OnSaveClick="SaveButton_Click"
toolbarlayout="ParagraphMenu,FontFacesMenu,FontSizesMenu,FontForeColorsMenu,FontForeColorPicker, FontBackColorsMenu,FontBackColorPicker|Bold,Italic,Underline,Strikethrough,Superscript,Subscript ,RemoveFormat|JustifyLeft,JustifyRight,JustifyCenter,JustifyFull;BulletedList,NumberedList, Indent,Outdent;CreateLink,Unlink,InsertImage|Cut,Copy,Paste,Delete;Undo,Redo,Print,Save|SymbolsMenu, StylesMenu,InsertHtmlMenu|InsertRule,InsertDate,InsertTime|InsertTable,EditTable;InsertTableRowAfter, InsertTableRowBefore,DeleteTableRow;InsertTableColumnAfter,InsertTableColumnBefore, DeleteTableColumn|InsertForm,InsertTextBox,InsertTextArea,InsertRadioButton,InsertCheckBox, InsertDropDownList,InsertButton|InsertDiv,EditStyle,InsertImageFromGallery,Preview,SelectAll, WordClean,NetSpell" runat="Server" DesignModeCss="/demos/demo.css" />
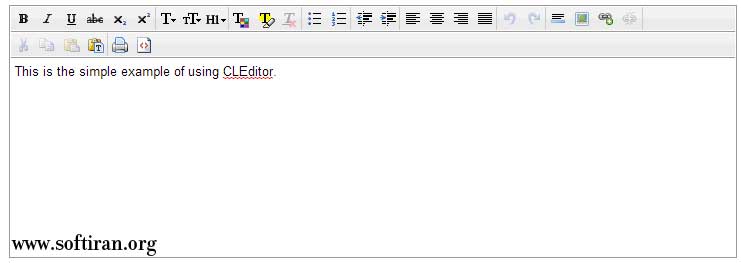
5- CLEditor
کم حجم ترين و ساده ترين اديتور موجود در اينترنت . براي ويرايش متن مفيد است . از جدول و کد هاي HTML پشتيباني نمي کند.
روش استفاده :
<html>
<head>
<link rel="stylesheet" type="text/css" href="jquery.cleditor.css" />
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript" src="jquery.cleditor.min.js"></script>
<script type="text/javascript">
$(document).ready(function () { $("#input").cleditor(); });
</script>
</head>
<body>
<textarea id="input" name="input"></textarea>
</body>
</html>

