آموزش استفاده از فونت های فارسی در طراحی وب سایت
 در این مقاله مختصر سعی دارم به شکل خیلی سریع نحوه استفاده از فونت های فارسی مثل فونت های B (Bzar , BTitr , ... ) در طراحی وب سایت را مرور کنم .
در این مقاله مختصر سعی دارم به شکل خیلی سریع نحوه استفاده از فونت های فارسی مثل فونت های B (Bzar , BTitr , ... ) در طراحی وب سایت را مرور کنم .
بی شک سایت های متعددی را مشاهده کرده اید که از فونت های زیبا ی فارسی بهره گرفته اند .
برای اینکه ما هم بتوانیم در طراحی خود از این گونه فونت ها استفاده کنیم باید فونت مورد نظر را در سایت های تبدیل فونت کانورت (Convert ) کنیم تا به فونت های تحت وب تبدیل شوند .
فونت های تحت وب از پسوند های زیر تشکیل شده اند :
.ttf
.eot
.woff
که باید هر 3 از این پسوند های در فایل CSS اتچ شود.
مرحله اول :
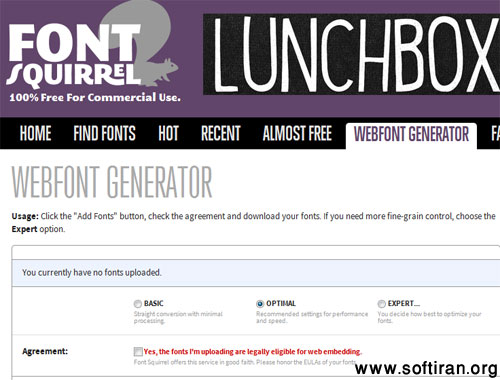
برای شروع یک فونت مثل فونتBTitr را انتخاب کنید و به سایت زیر بروید .
لینک سایت کانورتور لینک
در این سایت با کلیک روی Add Fonts فونت های خود را از کامپیوتر شخصی خود انتخاب کنید و سپس صبر کنید تا کانورت شود و سپس چند فایل با فرمت های بالا دانلود می کنید.
در مرحله آخر :
باید فونت های تحویل گرفته از این سایت را در فایل استایل خود قرار دهید که کدش بسیار ساده و مشابه کد زیر خواهد بود.
@font-face {
font-family:"BTitr";
src: url( "../font/BTitr.eot" );
src: local( "?" ),
url( "../font/BTitr.woff" )
format( "woff" ),
url( "../font/BTitr.ttf" )
format( "truetype" );
}
و در بقیه قسمت های فایل ccs فقط لازم است که نام فونت را استفاده کنید

