ساخت مکعب 3 بعدی با CSS3
قابليت جديدي که در سال 2009 به CSS اضافه شده و به نام Transforms معروف است . اين ويژگي امکان خلق محيط هاي 3 بعدي را به طراح ميدهد .
امروز با يک مثال ساده مي خواهم استفاده از اين ويژگي را شرح بدم.
قدم اول : يک div با کلاس cube بسازيد که محيط اصلي قرار گرفتن شي ما داخل اين div مي باشد.
داخل اين div که نوشتيد 6 تا div ديگر براي 6 سطع مکعب مان در نظر بگيرد که من آنها را به ترتيب به نام هاي top , front, right , left , back , bottom نام گذاري کردم با ويژگي id در کل تا اينجا بايد همچين کدي داشته باشيد :
<div class="face" id="top"></div>
<div class="face" id="front"></div>
<div class="face" id="right"></div>
<div class="face" id="left"></div>
<div class="face" id="back"></div>
<div class="face" id="bottom"></div>
</div>
در ادامه .
ميخواهيم مکعب يک از مربع هاي 200 در 200 پيکسلي ساخته شود پس در قدم بعدي براي کلاس cube اين ويژگي را تنظيم ميکنيم :
.cube div.face {
width: 200px;
height:200px;
}
.cube {
margin:100px auto; /* moves the cube to the middle of the page */
}
.cube div.face {
position: absolute;
}
خوب براي اينکه مکعب بهتر ديده شود به هر سطحش يک رنگ اختصاصي مي دهيم به شکل زير :
background-color: red;
}
.cube div#back {
background-color: green;
}
.cube div#right {
background-color: blue;
}
.cube div#left {
background-color: yellow;
}
.cube div#top {
background-color: orange;
}
.cube div#bottom {
background-color: fuchsia;
}
حالا وقت اين رسيده که به اين مکعب حجم بديم و حالب 3 بعدي به خود بگيره .اين کار را با خاصيت 'transform-style' انجام ميدهيم .
margin:100px auto; /* moves the cube to the middle of the page */
transform-style: preserve-3d;
}
کمي خاصيت پرسپکيو نمايش بهتري از کار به ما مي دهيد :
margin:100px auto; /* moves the cube to the middle of the page */
transform-style: preserve-3d;
transform: perspective(700px) rotateX(-30deg) rotateY(-30deg);
}
در آخر بايد هر کدام از سطح ها در جاي خودشون قرار دهيم
background-color: red;
transform: translateZ(100px);
}
.cube div#back {
background-color: green;
transform: translateZ(-100px);
}
.cube div#right {
background-color: blue;
transform: rotateY(90deg) translateZ(100px);
}
.cube div#left {
background-color: yellow;
transform: rotateY(-90deg) translateZ(100px);
}
.cube div#top {
background-color: orange;
transform: rotateX(90deg) translateZ(100px);
}
.cube div#bottom {
background-color: fuchsia;
transform: rotateX(-90deg) translateZ(100px);
}
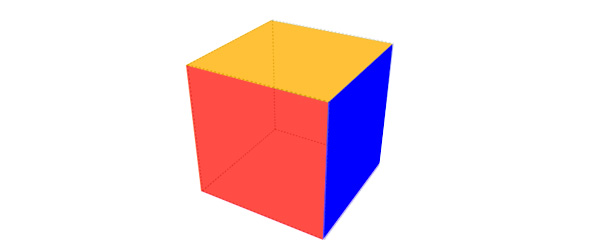
تا اين مرحله بايد شکلي مثل زير داشته باشيد :

خوب براي زيباتر شدن کار بهتر است کمي انيمشن و حرکت هم داشته باشيم :
@keyframes rotation {
to {
transform: perspective(700px) rotateX(-390deg) rotateY(-390deg);
}
}
.cube {
margin:100px auto; /* moves the cube to the middle of the page */
transform-style: preserve-3d;
transform: perspective(700px) rotateX(-30deg) rotateY(-30deg);
animation: rotation 10s infinite linear;
}
در آخر براي مشاهده کد ها و نتيجه آماده به اين لينک برويد .
اين لينک يکي از محيط هاي يکپارچه کدنويسي است که در مقاله قبلي شرح داده ايم
http://codepen.io/awwwards/pen/votbu
اميدوارم مقاله امروز هم مورد پسند کاربران گرامي قرار گرفته باشد . سوالات و نظرات خود را در پايين ميتوانيد وارد کنيد.

